Um die Zusammenarbeit besser zu organisieren, stellt die Austauschplattform SharePoint Teamräume zur Verfügung. Hier kann man gemeinsam an Dokumenten arbeiten oder anderen Teammitgliedern Infos zur Verfügung stellen. Für den übersichtlichen und optisch ansprechenden Einstieg in den Teamraum bieten sich Bild-Kacheln als Links zu bestimmten Inhalten und Unterseiten an. Das Team der IT-Fortbildung zeigt, wie es geht.

Rubriken
Tipp: Übersichtliche Startseiten in SharePoint

Bilder hochladen
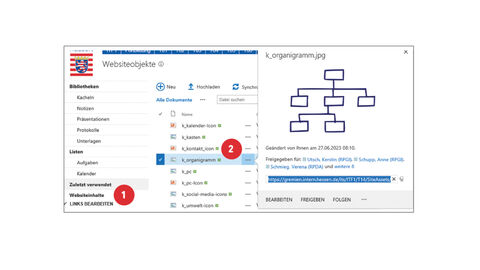
1. Um die Startseite mit Hilfe von Kacheln übersichtlicher zu gestalten, müssen die Bilder für die Kacheln zunächst in eine der SharePoint-Bibliotheken hochgeladen werden. Die Bibliothek „Websiteobjekte“ enthält alle Medien der Startseite. Daher sollten die Bilder in diese Bibliothek hochgeladen werden. Sie finden diese Bibliothek über die linke Navigation mit einem Klick auf Websiteinhalte. Die Bilder für die Kacheln sollten quadratisch sein.
2. Für die Verknüpfung benötigen Sie später die URL der Bilder. Diese können Sie mit einem Klick auf die drei Punkte ermitteln.

App „Höhergestufte Links“ erstellen
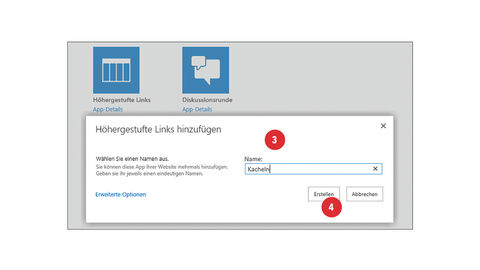
3. Nun wird die Liste für die Kacheln erstellt. Diese Liste verknüpft die Bild-URL mit dem Link zum Inhalt. Um diese Liste zu erzeugen, klicken Sie auf das Zahnrad-Symbol im Seitenkopf rechts neben Ihrem Namen und wählen die Option „App hinzufügen“. Wählen Sie die App „Höhergestufte Links“ aus. Geben Sie der Liste den Namen „Kacheln“...
4. ...und klicken auf „Erstellen“.

Elemente hinzufügen
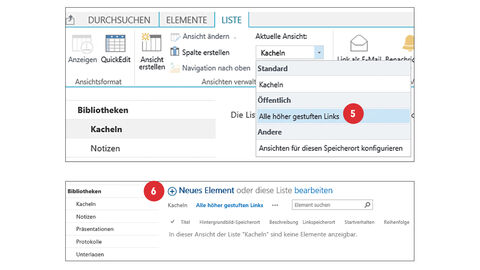
5. Wechseln Sie die Ansicht. Dazu klicken Sie im Reiter „Liste“ unter „Aktuelle Ansicht“ auf die Option „Alle höher gestuften Links“.
6. Nun erscheint die Smart-Symbolleiste mit der Möglichkeit, neue Elemente zu erzeugen. Klicken Sie im Folgenden auf „Neues Element“.

Links eintragen
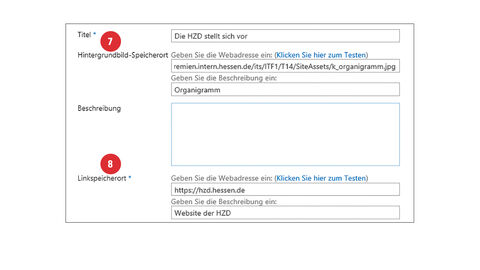
7. Mit Hilfe des neuen Elements werden nun das Kachel-Bild in der Bibliothek „Websiteobjekte“ und die URL für den Inhalt miteinander verknüpft. Dafür wird zunächst der Speicherort des Bildes eingefügt. Kopieren Sie dazu die Bild-URL (siehe oben) in das Feld „Hintergrundbild- Speicherort“.
8. Danach geben Sie die URL, auf die die Bild-Kachel verweisen soll, in das Feld „Linkspeicherort“ ein. Mit dem Feld „Reihenfolge“ lässt sich die Abfolge der Kacheln in der Anzeige bestimmen.

Webpart auf der Startseite
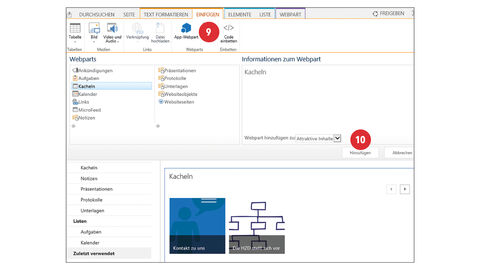
9. Damit die Kacheln auf der Startseite erscheinen, muss das Webpart mit der Liste „Kacheln“ eingefügt werden. Wählen Sie dafür auf der Startseite im Register „Seite“ die Option „Bearbeiten“ aus. Wechseln Sie im Anschluss auf das Register „Einfügen“. Klicken Sie auf „App-Webpart“ und wählen Sie die Liste „Kacheln“ aus.
10. Bestätigen Sie den Vorgang mit Klick auf „Hinzufügen“. Das Webpart erscheint nun auf der Startseite. Speichern Sie die Änderungen über den Reiter „Seite“.
Autorin des Beitrags
Christiane Stahr
IT-Fortbildung